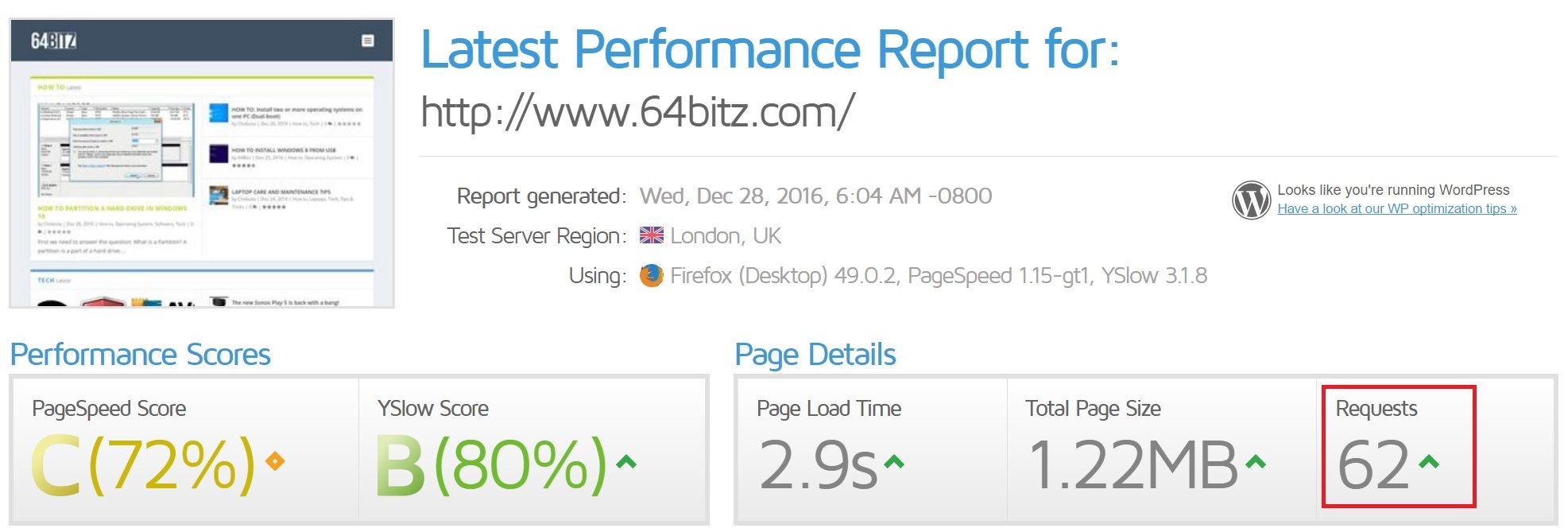
Requests also known as dependencies are the files that make up the page. All the images, CSS and JavaScript files on a website are called requests. For example, if a website had 10 images, each image is a single request/dependency.
If you ever run a page speed test using tools such as Pingdom Tools, GTMetrix or WebPageTest you would have probably seen a waterfall.
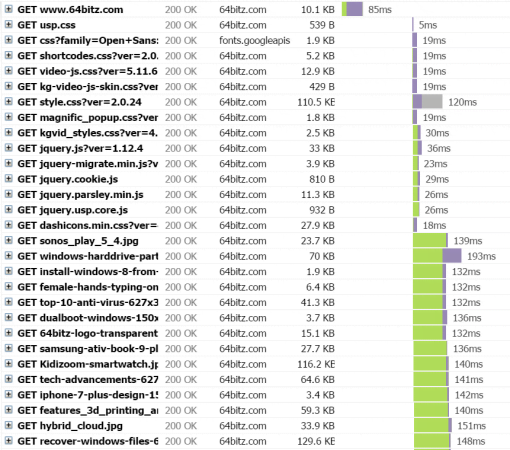
A waterfall is a breakdown of every request that loads on your website. Here is an example of a waterfall below:

The first request that loaded in 85ms is the HTML page, followed by CSS and JavaScript files. It’s worth noting that the first request is always the HTML page, unless the URL you are testing contains a redirect.
Website’s that load a high volume of on-page requests can significantly impact the user experience by affecting two key elements:
- Slower page load speeds
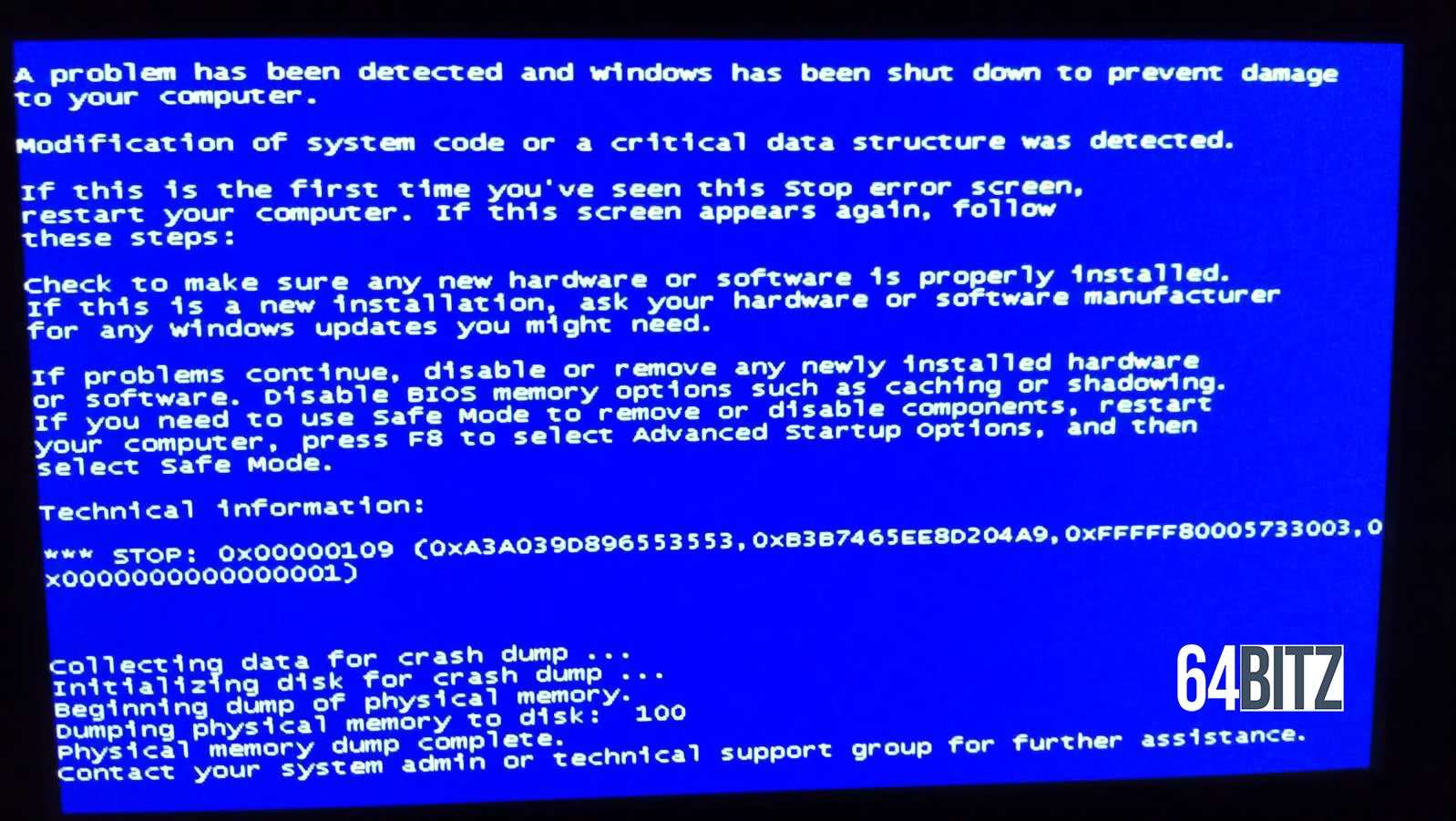
- Computers can often crash when a website has in excess of 300 requests per page
Therefore, it is important that we always try and keep on-page requests to a minimal, ideally no more than 100 requests.
Furthermore, we should always avoid loading requests from too many different external domain names. This can add extra network latencies, such as:
- DNS lookups
- SSL negotiation
- Connection
- Unreliable third party servers

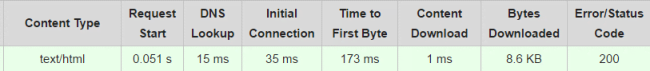
The screenshot above was taken from WebPageTest’s waterfall. It breaks down the request in multiple stages. As seen above, it took 15ms to do a
DNS lookup, 35ms to initialise a connection and 173ms for the first byte to be received.
DNS lookup and initial connection is generally only done once. All other requests will not need to go through this process again.
That said, loading requests from multiple external domains names will result in the process being repeated multiple times.
Due to the reasons above, we should always try and keep all requests/dependencies hosted within our internal domain name, preferably via a cookie less subdomain such as static.example.com.
Original Source Here: SEO Grounds – What are on-page requests?